Did you know that using the Rencore Deploy SPFx Package extension you can deploy your SharePoint Framework solution packages to SharePoint Online directly from Visual Studio Code?
Also see the following blog post: Update: Deploy SharePoint Framework solution packages to site collection app catalogs directly from visual code
The only way to extend modern SharePoint
Using the SharePoint Framework developers can extend modern SharePoint experiences beyond what’s available out of the box. Building on top of the framework’s capabilities, they can create rich solutions that seamlessly integrate with the standard SharePoint functionality.
Development model like any other
SharePoint Framework is not the only development model to extend SharePoint. What separates it from other models though, is the fact that it’s based on open source web development tools and it works on any platform instead of only on Windows. SharePoint Framework follows similar concepts used by web developers elsewhere in the market which is both good and bad.
Two faces of the SharePoint Framework
Until the release of the SharePoint Framework, building SharePoint solutions required not only understanding SharePoint but also using a specific set of tools. Tools that worked only in Visual Studio on Windows. Over the years, using gigabytes-big Virtual Machines with Visual Studio became synonymous with developing SharePoint. SharePoint Framework changes the game by following patterns used by web developers across the world. Its tooling is based on open source tools and works on any platform, which makes building SharePoint a solution available to all web developers.
For a long time, Microsoft has been setting the standard and producing some of the greatest tools for developers in the market. Microsoft’s tooling made developers productive and efficient and the rich ecosystem of partners building controls and plugins increased the productivity even further. But with the release of the SharePoint Framework and its command-line-based tooling, many developers feel like they’re going a step backwards. There is some truth to it, especially if all you’ve done in the past is building solutions on the Microsoft platform using Visual Studio.
But things are changing. Many developers, both using Microsoft and non-Microsoft technologies are starting to use Visual Studio Code: the free and open source code editor from Microsoft. While it’s not an IDE and not a replacement for Visual Studio, it’s perfect for building web applications. What’s even better about Visual Studio Code is that it works on any platform. It also comes with rich extensibility capabilities and hundreds of extensions using them. And the set of extensions, specifically for use with the SharePoint Framework, has just been extended.
Deploy SharePoint Framework solution packages directly from Visual Studio Code using the Rencore Deploy SPFx Package extension
Typically, in order to test your SharePoint Framework solution in SharePoint, you have to add and deploy the solution package in the app catalog either manually or using command-line tools such as PnP PowerShell or the Office 365 CLI. But there is a better way, one that doesn’t involve typing commands.
Using the Rencore Deploy SPFx Package Visual Studio Code extension, you can deploy a SharePoint Framework solution package (.sppkg) to your SharePoint Online tenant directly from VSCode without typing any commands.
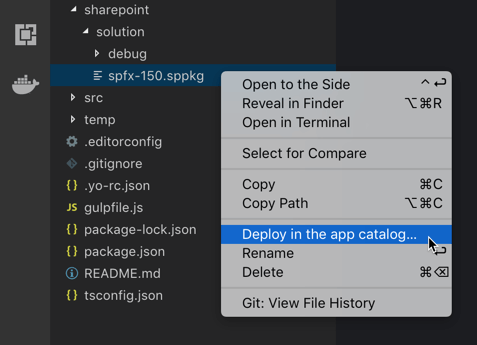
To deploy a solution package, click right on it, and from the context menu choose the Deploy in the app catalog option.

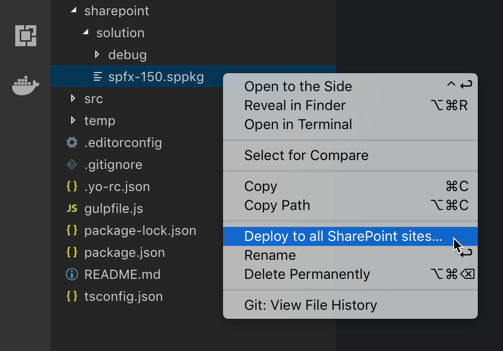
If you want to deploy your solution package globally to all sites, hold `Alt` and click right on the solution package. The menu item will change to Deploy to all SharePoint sites.

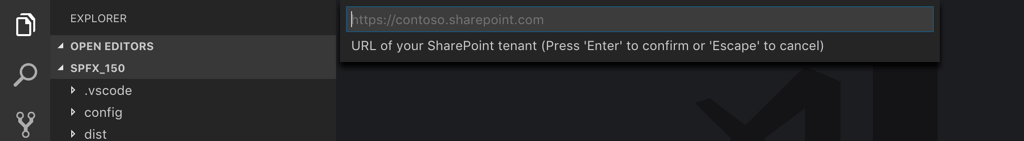
After choosing to deploy your solution package, the extension will prompt you for the URL of your SharePoint tenant.

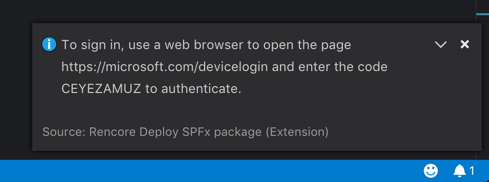
Then, the extension will prompt you to sign-in to SharePoint using your credentials.
Important: we understand the importance of security and therefore implemented the authentication process using OAuth. As such, we don’t have the access to your credentials and no authentication information is persisted on your machine.

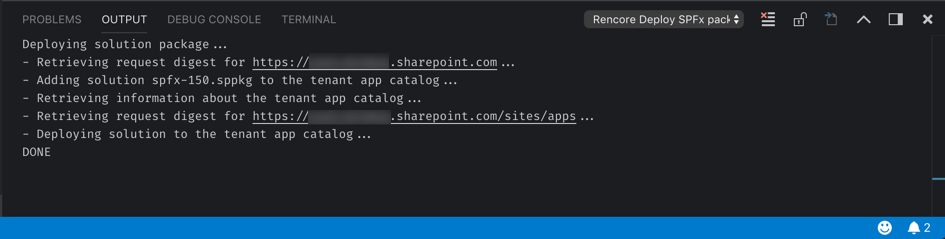
You can follow the progress of the deployment process in the Output window.

I would like to say thanks to fellow MVPs Mikael Svenson and Elio Struyf for testing the preview version and suggesting improvements.
Over to you
Get the Rencore Deploy SPFx Package Visual Studio Code extension from the marketplace, and never again type commands to deploy your SharePoint Framework solution packages to SharePoint. Click the button below and install today.



