At the recent SharePoint Saturday Netherlands 2016, I had the pleasure of co-presenting a session about building solutions using the SharePoint Framework.
Building Office 365 and SharePoint solutions using modern developer opportunities
At the recent SharePoint Saturday Netherlands 2016, fellow-MVP Albert-Jan Schot and I presented a session about leveraging the latest developer opportunities for building SharePoint solutions.
In this demo-packed session we will show you how to leverage the latest developer opportunities for building Office 365 and SharePoint solutions. You will learn about Angular, React, TypeScript, npm, WebPack and more! It’s a must-see session for every dev
What is SharePoint Framework?
We started our presentation with Albert-Jan comparing the different development models available on the SharePoint framework and highlighting the recently announced SharePoint Framework. Next, Albert-Jan discussed how the SharePoint Framework is different than other development models and how its toolchain looks like. After that, I showed how you would migrate an Angular Web Part to a Client-Side Web Part on the SharePoint Framework.
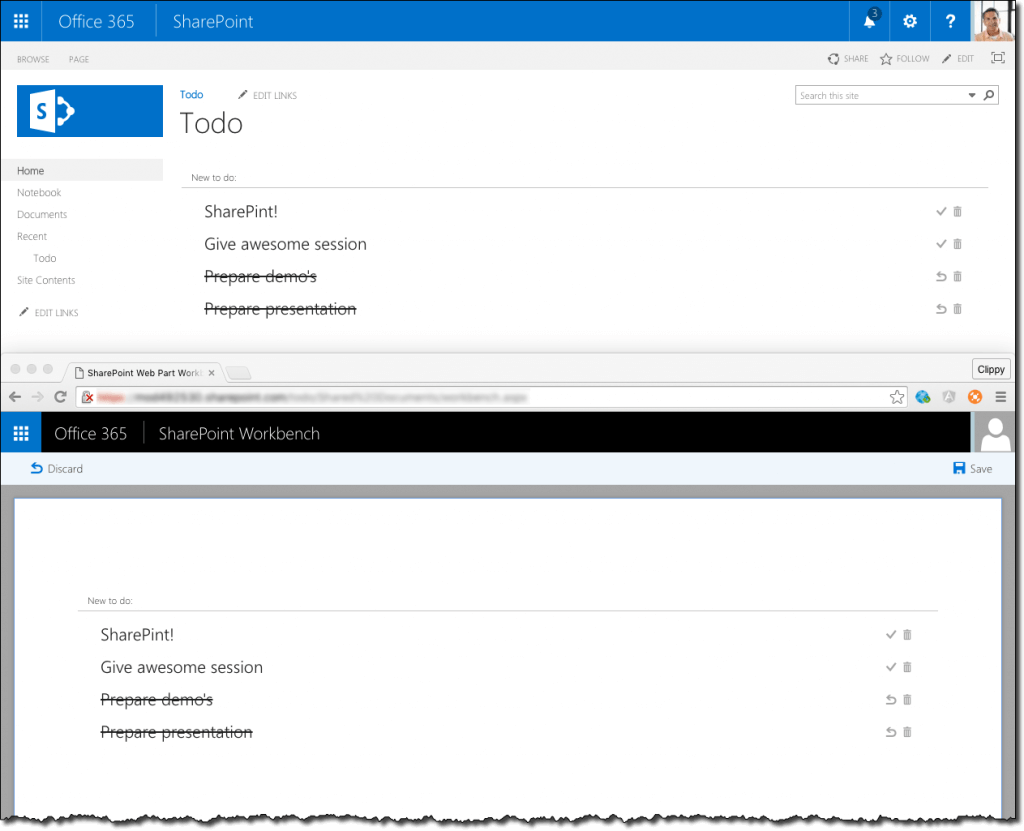
Migrating Angular Web Parts to SharePoint Framework Client-Side Web Parts
Step-by-step we went through the process of creating a new SharePoint Framework project, moving over Angular files, loading dependencies and installing additional Webpack loaders for including CSS files in the generated bundles. The goal of the first part of the demo was to migrate existing Angular Web Part to the SharePoint Framework using the least effort possible.

The source code of the demo Angular Web Part before migration is available on GitHub at https://github.com/waldekmastykarz/demo-sharepoint-todo-angular.
Integrating Angular Web Parts with the SharePoint Framework Web Part API
The sample Angular Web Part contained some properties for configuring the URL of the SharePoint site and the name of the List where the todo items are stored, and whether it should show completed items or not. Originally it was only possible to set these values in code.
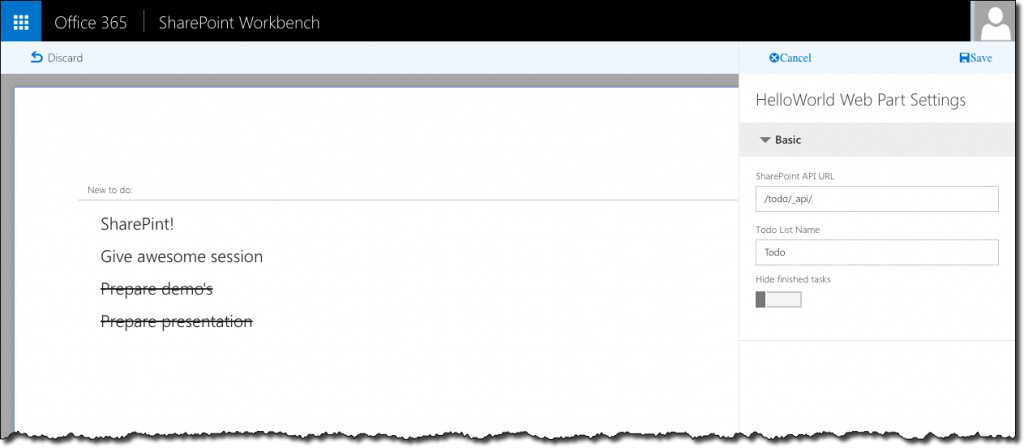
In the second part of the demo, I showed how you can leverage the Web Part framework and expose these properties in the Web Part Property Pane making them configurable by content managers.
 The interesting part of this part of the demo was using the different types of controls for the different types of properties (ie. Text for strings and Toggle for a boolean value) and refactoring the Angular application to be able to pass the properties’ values to Angular.
The interesting part of this part of the demo was using the different types of controls for the different types of properties (ie. Text for strings and Toggle for a boolean value) and refactoring the Angular application to be able to pass the properties’ values to Angular.
SharePoint Framework and external dependencies
At some point during the demo I started getting the angular is undefined error which I haven’t seen before, while preparing the demo. The error seemed to appear randomly. At first I suspected it being caused by the SharePoint Framework cache, but it turned out to be something different altogether.
In the demo Web Part I chose to load Angular and ngOfficeUIFabric as external scripts rather than including them in the Web Part bundle. One thing that I didn’t do, was to specify that ngOfficeUIFabric depends on Angular. Depending on the timing, sometimes ngOfficeUIFabric would load before Angular. Missing Angular it would cause the angular is undefined error to be thrown.
This mistake on my part illustrates an important thing to keep in mind when you start developing on the SharePoint Framework. Not only are you responsible for loading required modules but also for managing dependencies between them.
Recap
Overall both Albert-Jan and I enjoyed giving the session a lot. We were very happy with the great turnout and were pleasantly surprised how many attendees already knew about the recent announcements and the tooling used when developing on the SharePoint Framework.
Here are the slides that we used during our presentation:
The Future of SharePoint – better with Rencore
SharePoint Saturday Netherlands ’16 was also a very successful event for Rencore. We had the opportunity to talk to partners and customers about their SharePoint and Office 365 solutions and show them how our offerings could help them make the most out of their investments today but also in the future when building solutions on the SharePoint Framework.
Many organizations still have substantial on-premises investments. During the event, we demonstrated how our latest efforts will help organizations save money while making these solutions cloud-ready. We received great feedback from the partners we spoke and some of them shared interest in building offerings based on our latest efforts.
SharePoint Saturday Netherlands
Once again SharePoint Saturday Netherlands was a great to attend and very well-organized event. I would like to thank everyone involved for organizing it, the sponsors, without whom that event wouldn’t be possible, and of course for the opportunity to speak. Already I am looking forward to SharePoint Saturday Netherlands ’17.
Merken


