Recently Microsoft announced a new development model for SharePoint customizations. Here is how our latest investments in SPCAF will help you ensure that your SharePoint Framework projects have the high quality your organization aims for, focusing on your Visual Studio Code.
SharePoint Framework introduction
With the recent announcements from Microsoft about the new SharePoint Framework for building modern applications on top of SharePoint, we realize there might be a lot of things to learn and cover to get started.
This includes new technologies, javascript frameworks and tools.
One of the modern tools Microsoft is using and promoting a lot is Visual Studio Code, the platform independant code editor. While it is not a requirement to use Visual Studio Code with the SharePoint Framework, it is fully possible. But don’t worry – our tools will work with the VSCode edition as well, to give you proper guidance and code analysis throughout the process.
SPCAF for Visual Studio Code
One of the things we’ve been hard at work with here at Rencore the last few weeks is integration.
With this new integration we can support code analysis of SharePoint Framework projects directly from inside Visual Studio Code.
We use gulp tasks to integrate SPCAF into Visual Studio Code, and then subscribe to errors and warnings to present them in the Visual Studio Code UI. In order to run SPCAF from Visual Studio Code on your SharePoint Framework project, all you have to do is run the SPCAF Task:
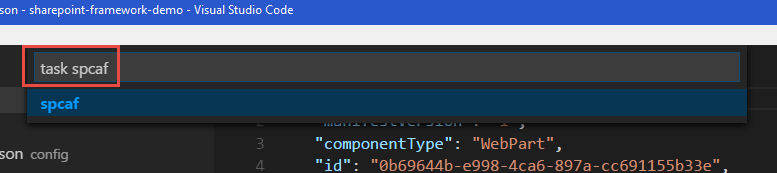
Run this command:
task spcaf
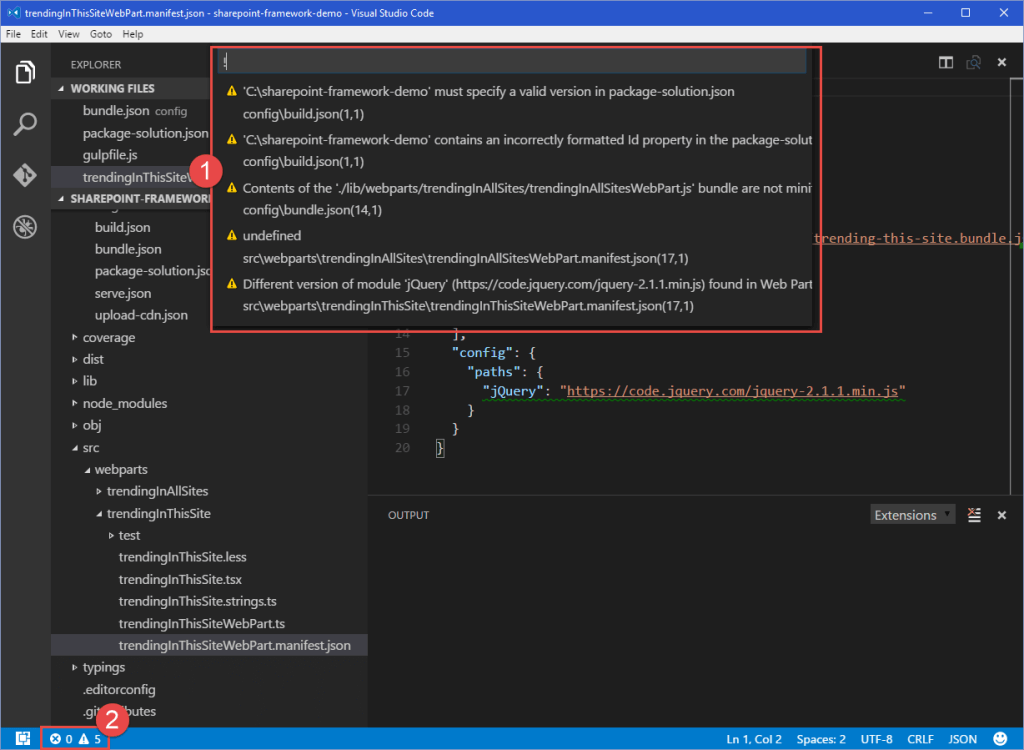
Next, you’ll see that the analysis starts and as soon as it has finished you can see the number of issues in the project in the error- and warning list in VS Code.
By double-clicking one of these messages, you will be taken to the exact line of code that violated the rule.
Summary
Building solutions using the new SharePoint Framework can be done using a number of different tools and technologies, and is a bit more decoupled from any immediate tooling. We at Rencore want to support your developers using whatever tools you desire – and with this integration we’ve got your back for Visual Studio Code too!
Keep an eye out on spcaf.com for more announcements from us in the Rencore dev team to learn more about what you can do with the SharePoint Framework.
Merken