Recently I had the pleasure of cooking in the SharePoint Dev Kitchen – learning from the SharePoint Product Group about the new SharePoint Framework. Here is why you should encourage Microsoft to organize more of them and grab any opportunity possible to attend one.
SharePoint Dev Kitchen?
SharePoint Dev Kitchen is an in-person few-days event where a team from the SharePoint Product Group reaches out to partners and vendors for feedback around a specific topic. Dev Kitchens are not exclusive to MVPs or MCMs. Instead whoever Microsoft thinks might have valuable feedback on the specific topic can be invited. Because these events are meant to be useful both for Microsoft and the attendees, they are unfortunately of limited capacity so not everyone gets invited. SharePoint Dev Kitchen is invitation-only and attendees are expected to cover for their travel and accommodation expenses.
The Dev Kitchen I attended was focused on getting feedback about the SharePoint Framework – the developer companion of the modern SharePoint UX.
SharePoint Dev Kitchen
Why I wanted to attend
The reason for me to attend the SharePoint Dev Kitchen was twofold. On one hand it was out of sheer curiosity and passion for the technology, to learn what Microsoft is preparing for us and see if it can be improved based on everything I know. On the other hand it was based on a professional interest: here at Rencore we’re helping organizations govern SharePoint customizations and ensure that they adhere to the organizational guidelines. The new SharePoint Framework offers new developer opportunities and we were interested in how we could help organizations benefit of these new opportunities in a controlled way.
What was expected of us
This particular Dev Kitchen was focused on a new development model using technologies not necessarily new, but likely unfamiliar to SharePoint developers. For the event to be successful for all parties, we were expected to go through the reading list and prepare our developer machines to work with the new tools.
For more than a year now I’ve been working on the web stack, developing on OS X using Node.js, Yeoman, Gulp, Angular, TypeScript, Git and more. Thanks to this, the reading list was a bit shorter for me but there were still a few things I needed to follow up on, like React.
Let’s get cooking
Dev Kitchen was a mix of presentations by the Product Group, introducing us to the new concepts, and us trying to apply the newly acquired knowledge by building SharePoint solutions. The presentations were delivered by the developers who built the particular feature. This was invaluable because in case of questions, we got directly an answer. Sometimes the answer was ‘We don’t know yet’ followed by ‘What would you like?’. This proves the transparency and how early on we had the opportunity to look at Microsoft’s latest efforts. At the same time it shows how serious Microsoft was about listening to real-world feedback each one of us brought to the table.
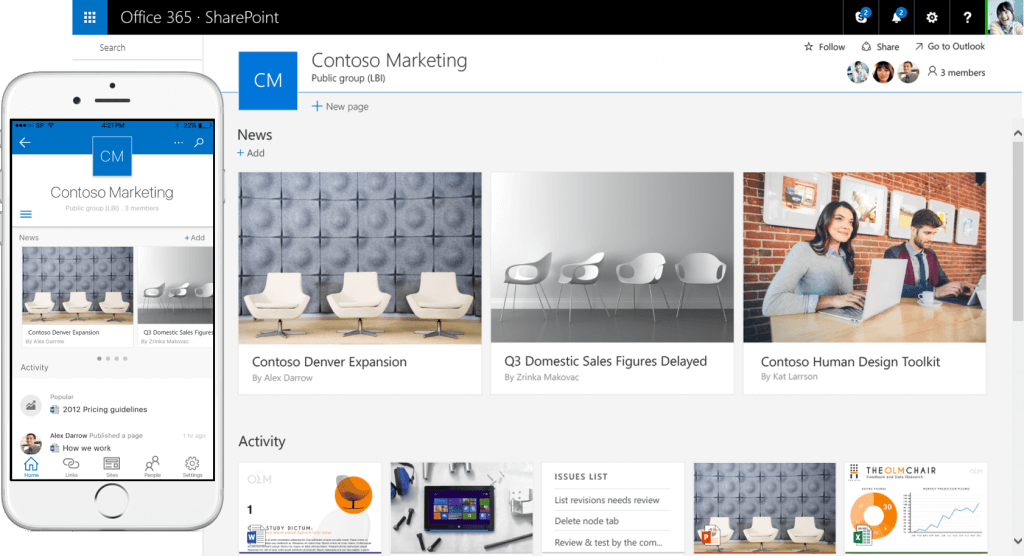
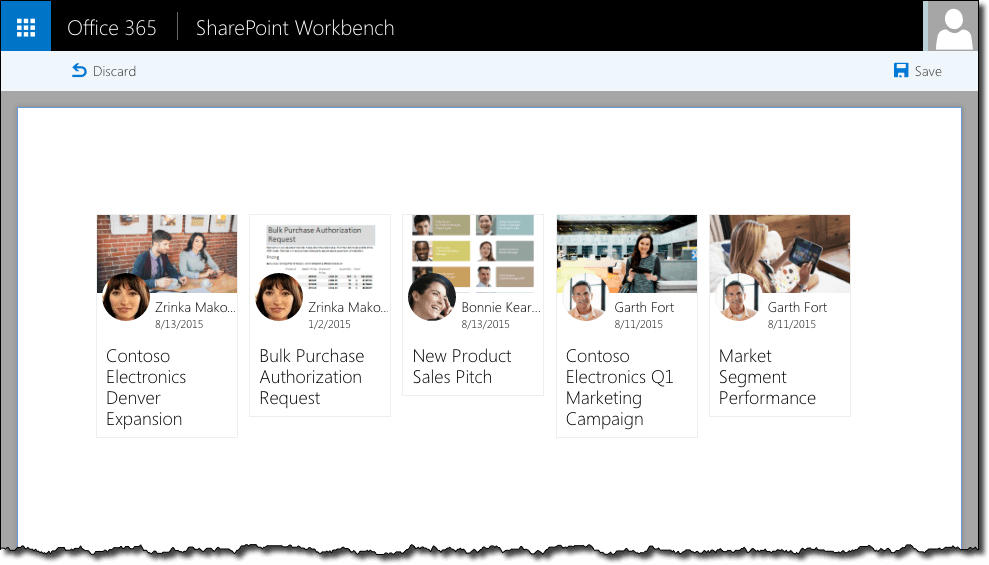
Using everything I’ve learned at the Dev Kitchen I managed to build a few solutions on the SharePoint Framework such as a Web Part showing documents trending in a site using the Office Graph:
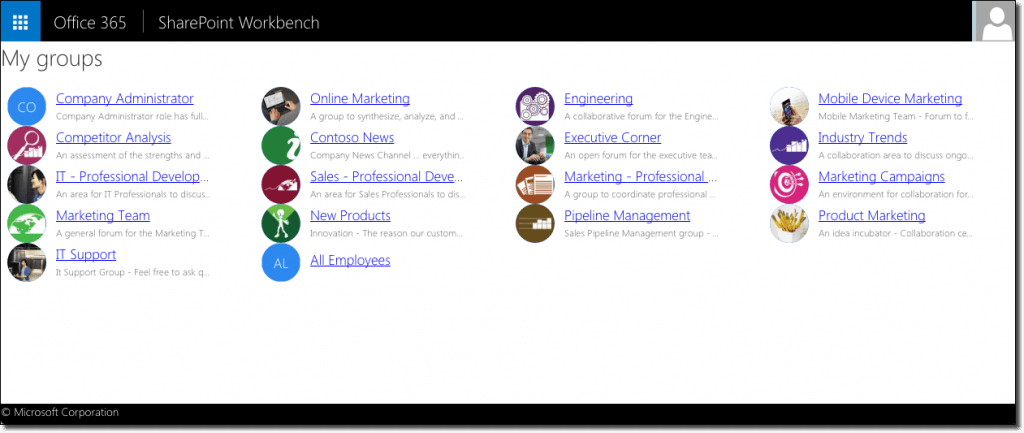
or an Application showing the list of your Office 365 Groups using the Microsoft Graph:
Note that both screenshots are made on the pre-release version of the developer tools for the new SharePoint Framework and things might look differently at the time of release.
I have built both solutions using React, mainly to learn how it fits into the new model and how the different React pieces translate into the new framework. I was pleasantly surprised how easy it was to get the different pieces to work, even when combining them with ADAL JS for authentication with Microsoft Graph!
I will share the code of these sample solutions once the SharePoint Framework takes its final shape and gets released publicly.
One of the things that stood out throughout the whole Dev Kitchen was the common trust and the willingness to help each other. Everyone from Microsoft, who participated in the Dev Kitchen, was focused on unblocking us: from the guys responsible for the infrastructure we used, to the developers involved with the specific workloads. Everyone wanted to ensure that we could test drive the new developer framework and try using it for building solutions that we would build for our customers. At the same time, bringing experience from the field, attendees were sharing their experiences with each other and feedback with Microsoft. During the Dev Kitchen we raised issues, provided feedback and submitted bugs and not one issue remained unanswered! As we were finding workarounds for the different issues, we were sharing them with each other through code samples and wiki pages. All meant for everyone involved to learn as much as possible and get more hands-on time with the new SharePoint Framework.
Overall I was surprised how nothing in the development process is specific to SharePoint anymore. Having used Yeoman, Gulp, Visual Studio Code and TypeScript in the past I was able to build my first Web Part in the matter of minutes by only learning the new Web Part API for things like defining properties and passing their values to React. Everything else: from creating new project to managing dependencies and packaging the solution was using developer tools I used before outside of SharePoint, and all that natively on OS X!
Looking back, I can say with confidence that I got what I came for. Not only I learned about the new SharePoint Framework but I also had the opportunity to share some ideas, that will hopefully make it a better experience for SharePoint developers. I got answers to all my questions directly from the Product Group and I’m confident that SharePoint Framework is a step in the right direction to reach more developers and help them build SharePoint solutions using tools of their choice.
Using everything I’ve learned at the Dev Kitchen, here at Rencore we were able to set the first step towards extending SPCAF analysis to SharePoint Framework. Already now we have 20 rules that you can use to improve the quality of your SharePoint Framework solutions. Additionally, we extended SPCAF with integration capabilities with the standard build process in Gulp and running it directly from Visual Studio Code. With existing support for VSTS and Visual Studio combined with the analysis reports and the standalone client this allows us to be everywhere where our users are so that enforcing organizational rules is no afterthought.
So why should you encourage Microsoft to organize more of these events and participate in one should you get the chance?
SharePoint Dev Kitchen is a unique opportunity to learn directly from the the Product Group about the latest investments ahead of time and provide feedback that can influence the future of SharePoint. During the Dev Kitchen you have the opportunity to meet the product managers and developers responsible for the particular workload and learn from them the reasoning behind the choices made. This is invaluable when trying to understand why things are the way they are and to put things into perspective. Participating in a Dev Kitchen gives you invaluable insights, helps you build your professional network and allows you to learn what’s coming so that you can be prepared for it.
Microsoft is considering organizing more Dev Kitchens in the future, but only if there is enough interest, so your opinion counts.
I would like to thank the organization for making the SharePoint Dev Kitchen such a valuable experience and inviting me. I hope you found my feedback as helpful as I found everything I’ve had the opportunity to learn and I can’t wait to participate in another one.
Merken