With literally thousands of JavaScript libraries available on the internet, you have to decide which ones you want to use in your organization. If you don’t, you will face a costly consequence.
From the server to the client
Over the last few years, the model for extending SharePoint has been gradually moving from managed code to client-side scripts executed in the browser. Where in the past we’d build solutions using .NET and deploy the generated assemblies to SharePoint farms, nowadays, we extend SharePoint using JavaScript running on SharePoint pages in the web browser.
JavaScript libraries for everybody
There are a number of differences between extending SharePoint using server- and client-side code. The most remarkable one is the fact, that when using JavaScript, developers have a virtually endless choice of libraries that they can use to base their solution upon. And this is exactly where problems start.
JavaScript libraries come and go. Some are quite opinionated, some give developers free hand to decide how they want to organize and build their solution. Some resemble other libraries, some use a unique model. One thing that they have in common is that they are different, and to use them efficiently you have to learn them.
Know it all
In the past, when we used to build SharePoint solutions on .NET, the choice was easy: you either used VB or C#. This is not the case in JavaScript. Being expert working with one library, you can be an absolute novice working with another. You cannot know it all, it’s simply impossible. Mastering JavaScript libraries takes time, time that you will likely not have when an urgent issue will be reported and will have to be fixed immediately.
To truly benefit of your customization efforts, your organization should choose one or two JavaScript libraries to use in SharePoint customizations. Next, before deploying the customization to SharePoint, you should double check if the libraries used in the solution are the ones that your organization decided upon.
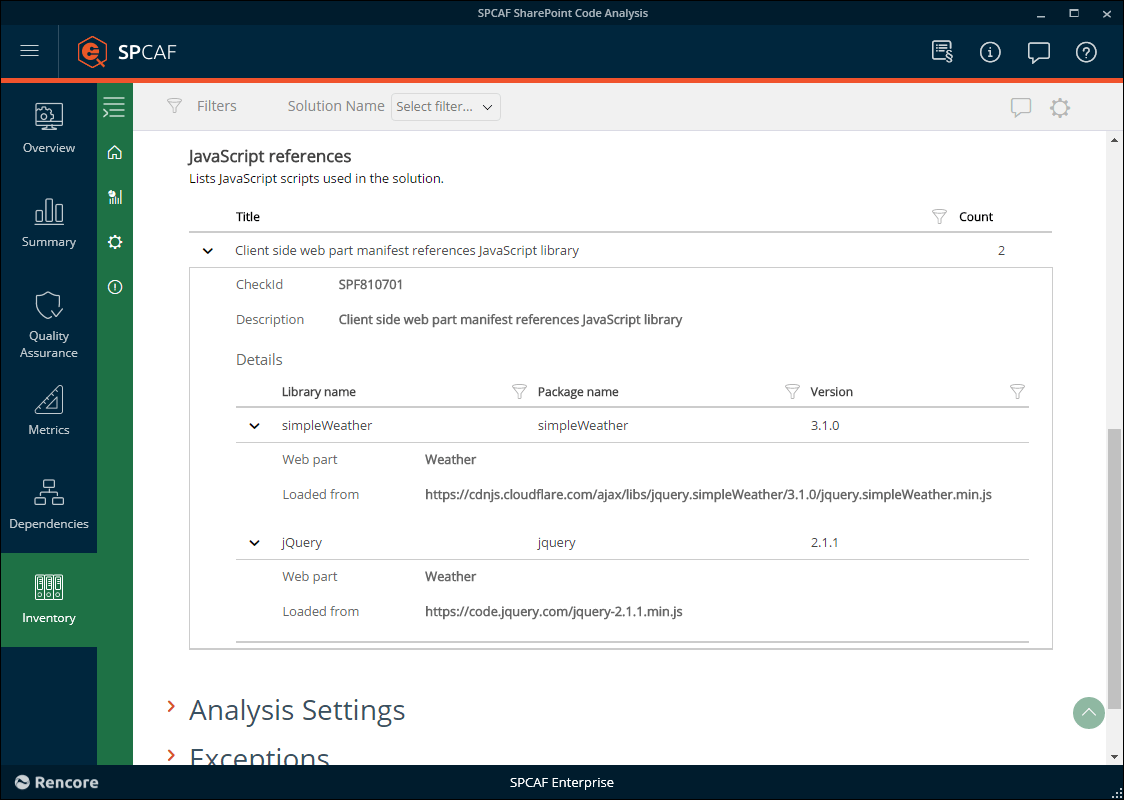
SPCAF saves you from the cumbersome process of manually inspecting the solution package and all referenced scripts. Instead, directly during the analysis, it will examine the contents of used JavaScript files and will detect which JavaScript libraries are used.
 SPCAF showing that jQuery is used in a SharePoint Framework solution
SPCAF showing that jQuery is used in a SharePoint Framework solution
Get up to speed
Do you know how many solutions your organization uses that you couldn’t maintain?
If your answer is anything but a convinced “Yes!”, then you might consider trying out SPCAF for yourself to make sure that your organization is only using approved, tested and secured JavaScript libraries in your SharePoint environment.




