Microsoft has recently announced a new development model for building SharePoint Framework customizations. So is it something that you should be always using or does it only make sense in some scenarios?
What is SharePoint’s new Framework?
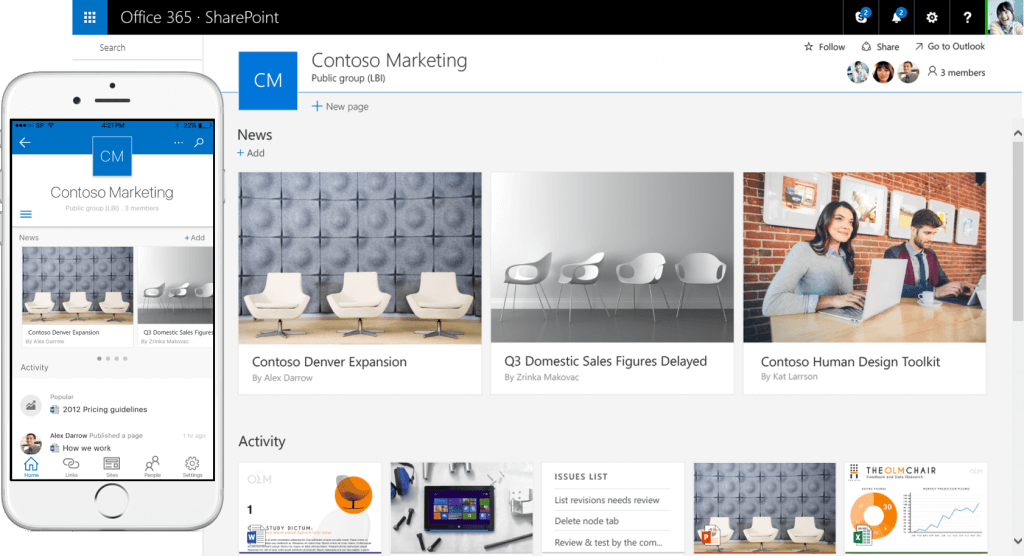
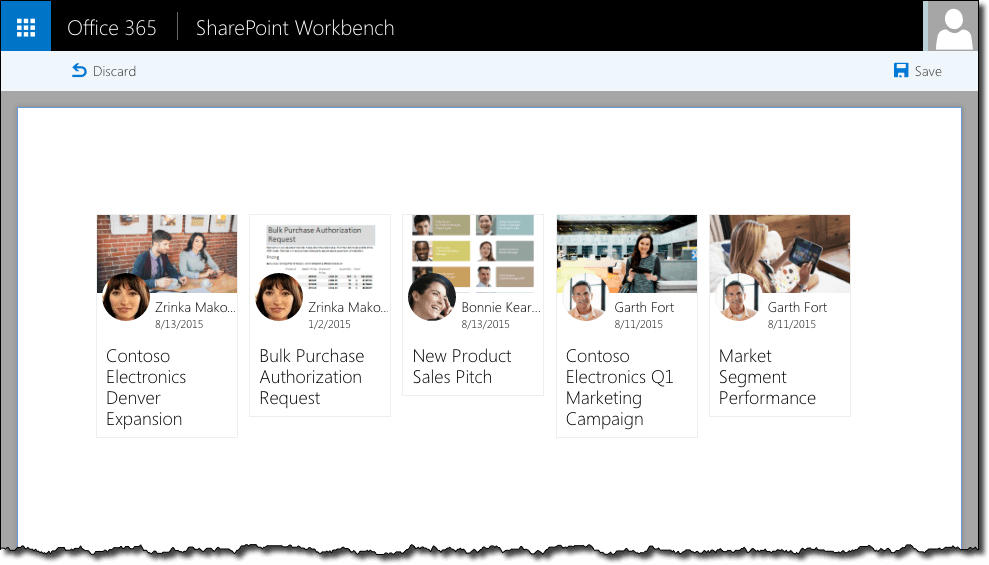
The new SharePoint Framework is a new developer model accompanying the new SharePoint UX. It’s based on a modern web development stack and for the first time ever Microsoft offers us a model that can be used on any platform with any JavaScript framework to build SharePoint customizations.
 The announcement of the new SharePoint Framework doesn’t deprecate any of the existing SharePoint development models. On the contrary, when the new SharePoint Framework gets released, it will be yet another valuable asset in your developer toolbox. But as the number of options to extend SharePoint increases, how do you know when to use which? Even though it hasn’t been released yet, it’s good to start thinking about the different scenarios in which you could, and couldn’t benefit from it.
The announcement of the new SharePoint Framework doesn’t deprecate any of the existing SharePoint development models. On the contrary, when the new SharePoint Framework gets released, it will be yet another valuable asset in your developer toolbox. But as the number of options to extend SharePoint increases, how do you know when to use which? Even though it hasn’t been released yet, it’s good to start thinking about the different scenarios in which you could, and couldn’t benefit from it.
The best way to explain which scenarios are the best match for using the new SharePoint Framework is to illustrate them using examples. But before we do, let’s have a closer look at the different characteristics of the new SharePoint Framework, which will help you make the right architectural choice for your next solution.
Please note that all of this information is based on the pre-release version of the framework and it might change in the future.
A few things that you should know about the new SharePoint Framework
It can be 100% JavaScript
Using SharePoint Framework you can build solutions that consist of 100% JavaScript. Similarly to SharePoint solutions, we built in the past using Angular, Knockout, jQuery, and JSOM, such SharePoint Framework solutions would be executed fully in the browser. Using TypeScript to build these solutions is a smart choice as it adds an extra layer of validation but it’s not required. Either way what’s executed eventually in the browser is plain JavaScript.
But with the same SharePoint Framework, you can also build more complex SharePoint solutions that combine the modern SharePoint UX and the power of the add-in model for code isolation and security. So while SharePoint Framework solutions can be 100% JavaScript they not necessarily have to. Most likely the most powerful customizations will be combining different models and services available in the Microsoft cloud.
It’s all about the trust
SharePoint Framework solutions, as any other client-side solution, run in the context of the current user. There is no permission elevation like you could do with farm solutions or app-only context in CSOM, or specific permission grants, as we have with SharePoint Add-ins and Office 365 web applications. Whatever the current user, interacting with the particular customization, can do, the customization can do too.
Hosted on your terms
The code of SharePoint Framework solutions can be hosted anywhere you want: you can host it in SharePoint, you can host it on your own servers or you can host it in the cloud. The solution contains a URL reference to where the code is located and when the customization starts, it loads that specific script in the browser.
For the old and the young
Microsoft announced the SharePoint Framework as an extensibility model for the new SharePoint UX. Solutions built using other development models introduced in the past, such as farm solutions or SharePoint add-ins, cannot be used on modern team sites. On the other hand, solutions built using the SharePoint Framework can be used both on modern team sites as well as on existing sites using the classic SharePoint experience.
More than meets the eye
The modern SharePoint UX is all about improving productivity and allowing people to easily access their information on any device. SharePoint Framework helps developers build solutions that seamlessly integrate with the modern SharePoint experience and offer users additional capabilities.
When designing SharePoint Framework solutions, it’s up to you to make the choice: do you want the solution to contain both the UX and the business logic, or do you want it to only have the UX and implement the logic elsewhere? Based on your choice you can either build a solution fully contained on the SharePoint Framework or you can build a hybrid solution where the UX is built on the SharePoint Framework and the communication with SharePoint and other systems is implemented in SharePoint Add-ins. The SharePoint Framework piece could then communicate with the Add-in via a SharePoint List, queue, event bus or APIs provided as a part of the Add-in.
Let’s take a closer look at a few examples that illustrate when you can use the SharePoint Framework and when you should use a hybrid approach or any of the previously available SharePoint development models.
When to use the new SharePoint Framework?
Web Part that communicates with SharePoint for use on modern team sites
Think about carousels that aggregate content, sophisticated search boxes that help you find content using the SharePoint Search API or the Office Graph, Web Parts showing information about users, projects, teams, or anything else that is stored in your SharePoint environment. It’s not limited to read-only use-cases. If the current user is allowed to write into a specific list, you could build Web Parts that allow you to quickly add new items to a list or manage existing items. If you want to build such components for use in a modern team site, creating SharePoint Framework-based solution is the way to go. Using nothing else than client-side technology you could build a Web Part or an Application using the JavaScript framework of your choice that communicates with SharePoint and seamlessly integrates with modern team sites.
My solution should work great on mobile
The modern SharePoint UX is built with the mobile-first philosophy in mind. Modern team sites are not only responsive but also all their contents and customizations can be used with the soon to be released SharePoint mobile app! If mobile users are an important audience for your solution, you should strongly consider building it using the SharePoint Framework. That way users will be able to use your solution no matter if they are on their desktop computer or on their phone using the native SharePoint app.
My users are still using the classic SharePoint experience but we want something future-proof
While the new SharePoint UX does indeed make SharePoint look better than ever before and it offers end-users clear advantages, for some organizations it might be a bit more complicated than just flipping a switch and start using it. Depending on the organization, users, and the solution itself, it could be that some additional education or governance is required before the new SharePoint UX is allowed to be used. If this sounds familiar to you, but you don’t want your organization to pay twice for building the same solution, you could choose to build the solution using the new SharePoint Framework. If the solution can be built using nothing else than client-side technology, you’re good to go. If you have more complex requirements, keep reading as there are other possibilities at your disposal.
I need to elevate permissions to read from/write to a secure location
Without arguing, if it’s good or bad to have to elevate code’s privileges, sometimes you have to. For these scenarios, SharePoint offers you solutions like elevating permissions for a piece of code in farm solution or app-only context for provider-hosted add-ins. SharePoint Framework solutions are 100% client-side based and there is no permission grant so you cannot have your code do more than what the user is allowed. What you could do, however, is to build a hybrid solution. The UX could be built using the SharePoint Framework so that it works with both the modern and the classic sites. Then, it would communicate with APIs which are registered with SharePoint as an add-in that uses app-only context to communicate with SharePoint. For this to work the API would need to support CORS, as the communication between the UX and the API would be through cross-domain client-side calls.
I need to perform a long-running operation like provisioning or configuring a site
Performing long-running operations, like provisioning and configuring SharePoint sites, on the client is a bad idea. There are many things that can go wrong. Also, some things just take time, which might be longer than what’s allowed for a web request to take. The logic to mitigate that might be more complex than the provisioning code itself, so instead, you might consider using a hybrid approach. Having built your UX using the new SharePoint Framework, for backwards compatibility with classic SharePoint sites, you could then implement the long-running operation as an Azure Webjob or Function and have it called by the UX using for example a webhook. That way any issue in the browser wouldn’t influence the long-running operation which you could scale independently in case your solution becomes a great success.
I want a solution for my organization but I don’t want it to be able to do everything our users can
If you want to customize the capabilities of a piece of the intranet, where you store confidential information, you need to ensure, that the customizations work securely and won’t incorrectly handle the confidential data. Solutions built using the SharePoint Framework run in the context of the current user and they can do everything she can do. The only way to ensure their security is through code reviews – similarly to what you had to do with farm solutions in your on-premises tenant (if you’re using SPCAF for this today, did you know that we are supporting SharePoint Framework solutions in SPCAF too?).
Another option is to use the existing SharePoint Add-in model for building such customization. You can grant a SharePoint Add-in a specific set of permissions, limited to the minimum it requires for its operations, and that way ensure that the customization can access only the information it needs and nothing more.
I’m building a solution that works with sensitive information and want to ensure its integrity
SharePoint Framework Web Parts are a part of the modern page and co-exist alongside other Web Parts. Because each Web Part is a part of the page, it is also a part of its DOM and one Web Part could theoretically modify the contents of another Web Part on the other page – whether it’s on purpose or not. If you must ensure of the integrity of the data handled by your solution, a better choice would be to build a client-side Application, which takes up the complete canvas, or a Web Part using the SharePoint Add-in model that would run isolated in an iframe. Please note that the latter couldn’t be used with modern team sites.
The discussion, whether you should be using iframes or not, has been going on for quite some time. When the SharePoint Add-in model was introduced, iframe isolation was perceived as a limitation and many developers used other approaches, like embedding JavaScript or script injection introduced by Office Dev PnP, to extend SharePoint’s capabilities. With the announcement of the SharePoint Framework we get better support for building customizations that should fully integrate with pages and at the same time, we can still leverage the existing add-in model if we need to run our customizations isolated.
I’m building a clever solution and want to protect my IP
SharePoint Framework solutions are 100% client-side based and run in the browser. While there are solutions to make it harder to read your JavaScript code, it’s still loaded in the browser and available for everyone to see. If you truly want to protect your IP, you would be better off with solutions that use server-side code such as provider-hosted add-ins. You could of course separate the pieces containing your IP from the UX and build a hybrid solution combining a provider-hosted add-in with a SharePoint Framework solution.
I want to publish my solution in the Office Store
SharePoint Framework solutions execute in the context of the current user. Everything that she is allowed to do, the customization can do too. There is no separate permission layer as the customizations are loaded directly on the page, without additional proxies between them and SharePoint. When coming from an untrusted source, such customizations could potentially be harmful. This is particularly the case when used by high-privileged users like administrators or site owners. This is why currently the Office Store supports only SharePoint Add-ins. While Microsoft is thinking about how we could make it work, both for the vendors and the customers, and if you have some ideas you should share them with Microsoft, for the time being, only solutions using the SharePoint Add-in model are allowed in the Office Store.
My solution needs to communicate with the Microsoft Graph
Microsoft Graph uses OAuth-based authentication for controlling access. Unfortunately, as client-side solutions are incapable of storing secrets, if you were to use the OAuth implicit flow in a client-side web part, theoretically any other Web Part on the page could hijack your access token and use it to communicate with the Microsoft Graph which is highly undesirable. Moving Microsoft Graph communication to a server-side component could help you secure the access token, but even then it would be very difficult for you to allow that server-side component to be used exclusively by your Web Part.
In the case of a client-side Application, things look a bit different as the application is the only customization existing at the specific URL. In such case it would make more sense to use the OAuth implicit and have your application communicate with the Microsoft Graph.
Given the importance of the Microsoft Graph you can expect that in the future it will be easier to communicate with it from SharePoint Framework solutions. Stay tuned for updates from Microsoft in this area as the SharePoint Framework matures. Until then the best is to use SharePoint Add-ins or client-side Applications.
Summary
Microsoft has recently announced a new developer model for building SharePoint customizations. Like any other SharePoint development model, it has its strengths and limitations. Knowing when to use which model or when to combine multiple models allows you to optimally leverage the extensibility capabilities of the SharePoint framework. This article shows a few of the most common requirements for building SharePoint solutions and what development model you could choose.
Modernizing SharePoint
If your SharePoint and Office 365 environments are well established, it’s worth discovering and understanding the extent of your platform growth and identify which development models need modernizing.
We are currently running assessments at Rencore which combine powerful insights through our award-winning software and comprehensive advice delivered by our experts. We provide best-in-class analyses, reports, and action plans for you to stay in control and modernize SharePoint and Office 365 environments.