Microsoft has just announced the SharePoint Framework – a new model for building SharePoint customizations. Here is what it is and why using SPCAF will help you get the most out of this new SharePoint customizations opportunity.
SharePoint in the mobile-first cloud-first world
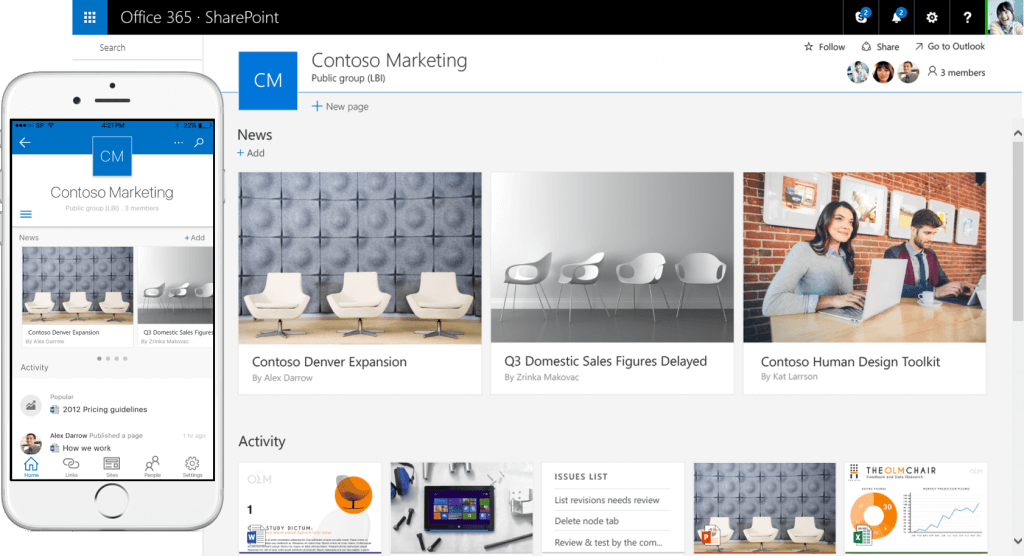
To support the latest technologies and the growing demand for an improved user experience – one that would increase productivity and better support mobile users – Microsoft released the new SharePoint UX. Starting with modern team sites the new user experience will be assisting users in doing their daily work and accessing content even if they are on the go. To say the least this new user experience looks great – nothing like we’ve ever seen in SharePoint out of the box.
This new user experience has been built from the ground up and comes with its own development model for extending its standard capabilities. This model is called SharePoint Framework.
What is the SharePoint Framework?
SharePoint Framework is a new model for building SharePoint customizations announced recently by Microsoft. It accompanies the new SharePoint UX designed for the mobile-first cloud-first world. SharePoint Framework is based on JavaScript and allows developers to use modern web developer tools for developing for SharePoint. As a result, for the first time ever, developers on any platform, using JavaScript frameworks and tools of their choice, can extend SharePoint’s standard capabilities.
The great thing about the SharePoint Framework is that it doesn’t replace or deprecate any existing SharePoint investments. On the contrary, it compliments them and here at Rencore we think that the most powerful solutions will be a combination of SharePoint Framework for the UX and the existing SharePoint Add-in model for executing complex business logic.
You can read more about the SharePoint Framework in my post “Everything you need to know about the SharePoint Framework”.
SharePoint development yesterday – complex but within boundaries
In the past developing for SharePoint was reserved to Visual Studio on Windows. Developers were using primarily C# and communicating with SharePoint was done using SharePoint’s server API and recently using CSOM, JSOM or REST. Although SharePoint development was based on a proprietary model and required a significant amount of specific knowledge, it remained the same for quite some years and over time best practices emerged to help developers customize SharePoint. Despite its complexity and high costs, there is a huge demand for customizing SharePoint, sometimes even beyond what’s recommended and supported by Microsoft.
To help our customers control their SharePoint environment and verify that all customizations adhere to organizational rules we built SPCAF. Using over 800 different rules we translated market standards and best practices into a sophisticated analysis that integrates with application lifecycle management of SharePoint customizations. Automatically it verifies that customizations adhere to all rules – both those that we provide and those that our customers specifically defined for their organization – and it does that on every stage of the customization’s lifecycle: from a single developer workstation to centralized build and release processes. SPCAF guides developers and helps them verify that their work meets the organization quality bar. At the same time SPCAF is a part of build and release management systems to ensure that only solutions that meet all requirements are released. Thanks to SPCAF complying with organizational rules is no afterthought and can be done without losing developer productivity.
Pointing out what’s wrong is only the first part of what SPCAF is doing. Next to its extensive set of rules SPCAF also provides guidance what the best practices are for fixing each particular problem. You could think of SPCAF as the quality assurance assistant for your organization and it’s exactly that combination of rules and guidance that makes it invaluable for every organization.
SharePoint solutions:
any platform, any framework
With Microsoft announcing the SharePoint Framework it is for the first time ever that developing SharePoint solutions can be done on any platform using any framework – literally. SharePoint Framework leverages commonly used developer tools that work on any platform. It isn’t tied to Visual Studio on Windows and C# anymore. It also doesn’t dictate which JavaScript framework you should use to build your solutions. While Microsoft has settled on using React with TypeScript, if your organization has more experience using Angular you can keep using it and be as successful and productive as using any other framework.
Because SharePoint Framework moves away from proprietary development models and tools, it is a great first step towards attracting more developers and building richer customizations. But even though this new development model makes building SharePoint customizations easier than ever, organizations still need the guarantee that whatever customizations they are using, they have been verified and meet the organizational quality bar.
SPCAF – also for SharePoint Framework
The SharePoint Framework announced by Microsoft supports a wide set of developer tools: from the web developer stack based on Node.js, Gulp and Visual Studio Code to enterprise-grade Visual Studio and Visual Studio Team Services (VSTS). In the past already SPCAF integrated with both VSTS and Visual Studio. And to help developers stay as productive as they were in the past, while enforcing organizational quality rules in their projects, we recently extended SPCAF with support for Gulp and Visual Studio Code.
Integrating SPCAF with Gulp
When using Gulp you can integrate SPCAF with the existing tasks – both your own and these provided by Microsoft – and make the quality analysis a part of your build process. Any issues are reported directly in the command line and you can easily fix them using our guidance.
Running SPCAF analysis in Visual Studio Code
If you’re working with Visual Studio Code, the developer experience is even better! You can run the same SPCAF analysis task directly from Visual Studio Code and any issues are reported directly in the editor. There you can easily go through them and navigate to the specific location in your code where the error is located.
Modern development framework for enterprises
Enterprise developers use Visual Studio to build SharePoint solutions. And while the SharePoint Framework allows developers to use any toolset, there is no need to stop using Visual Studio. Visual Studio is a powerful IDE that offers enterprise-grade support for building rich solutions including SharePoint Framework projects. SPCAF integrates with Visual Studio to help developers adhere to organizational rules. Just like for any other SharePoint project type, developers get direct feedback and guidance on what they need to maintain the high quality of their SharePoint Project solutions.
The seal of approval
SPCAF analysis reports for SharePoint Framework
No matter in which way you analyze your SharePoint Framework solution using SPCAF – if it’s through Gulp, VSCode, Visual Studio, a Team Build in TFS/VSTS or the SPCAF client application – you get a report showing you the results of the scan – a proof of the quality of your solution that you could hand over to your manager or your client!
Analyzing SharePoint Framework solutions with SPCAF
Based on our experience with the SharePoint Framework so far we have already defined 20 rules for the different aspects of the SharePoint Framework solutions we think organizations will want to control. As the SharePoint Framework takes its final shape, we will be adding more rules to ensure, that when you start adopting this new type of customizations we are there to help you verify that they are not only helpful to your users but also in compliance with your organization’s policies.
A big part of SPCAF is its developer guidance. The same way we are helping developers build high-quality farm solutions and SharePoint Add-ins, we want to help them embrace the new SharePoint Framework. Everything that we have learned and will learn about SharePoint Framework, we will translate into contextual guidance available at your developer fingertips in the tool of your choice. So no matter if you are using Visual Studio Code or Visual Studio we want to be sure that you can be productive and focus on building awesome SharePoint customizations rather than learning the new model the hard way.
Follow us closely in the upcoming weeks to learn more about how SPCAF supports the new SharePoint Framework and what you can do to get the most out of this new SharePoint customization opportunity.
Also make sure to check out the blogpost of fellow MVP and colleague Erwin van Hunen how our upcoming Rencore Transformator will help you to transform your old Visual Web Parts to SharePoint Framework webparts.
Merken