SharePoint Framework offers new developer opportunities for extending SharePoint. But in order to benefit from these new opportunities, do you need to throw away everything you have built in the past and start all over or is there a way to leverage the previous investments?
It’s a new SharePoint development model
The recently announced SharePoint Framework is a new model for building SharePoint customizations. In contrary to other SharePoint development models available on the platform, SharePoint Framework is 100% JavaScript-based and focused on helping developers to build solutions that work on any device.
Client-side SharePoint solutions
The idea of building SharePoint customizations using client-side technologies isn’t new. For years we have been embedding scripts on pages using the Content Editor and Script Editor Web Part or injecting it through JSLink, script links and Custom Actions. And while things worked, we didn’t have a formalized approach for integrating our client-side solutions with the SharePoint UI. At least not until recently.
With the announcement of the SharePoint development model Framework Microsoft offers us a new and formalized way of integrating customizations with SharePoint UX. Using the SharePoint Framework we will be able to extend SharePoint’s capabilities beyond what is available out of the box using the latest client-side technologies and tools.
One of the most popular JavaScript frameworks is Angular. The great thing about Angular is, that you can choose which pieces you want to use, which makes it a suitable framework for building rich applications that range from small Web Parts to large multi-view Single Page Applications.
If you have been building client-side solutions for SharePoint in the past, chances are that you have used Angular. The great news for you is, that whatever you have built in the past, can be easily migrated to make use of the SharePoint Framework.
Migrating existing client-side applications to SharePoint development model and Framework
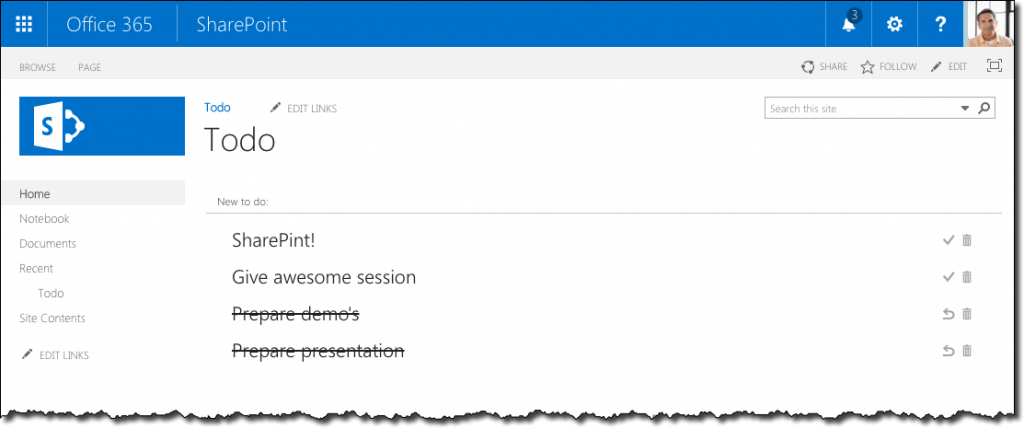
Recently Vesa Juvonen – Program Manager on the SharePoint engineering team, and I recorded a webcast illustrating the process of migrating an existing client-side application to the SharePoint Framework. In the webcast, we used a simple Todo Web Part built using JavaScript and Angular.

The Todo Web Part that we used as an example consists of a single template and controller, a data service which communicates with SharePoint using its REST API and a few settings configured using Angular constants. The UI is styled using the Office UI Fabric and to simplify the implementation in Angular it uses ngOfficeUIFabric. The complete source code of this Web Part is available on GitHub at https://github.com/waldekmastykarz/demo-sharepoint-todo-angular.

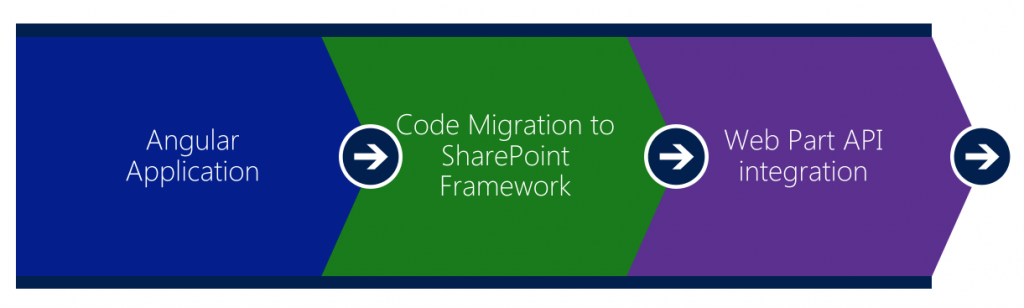
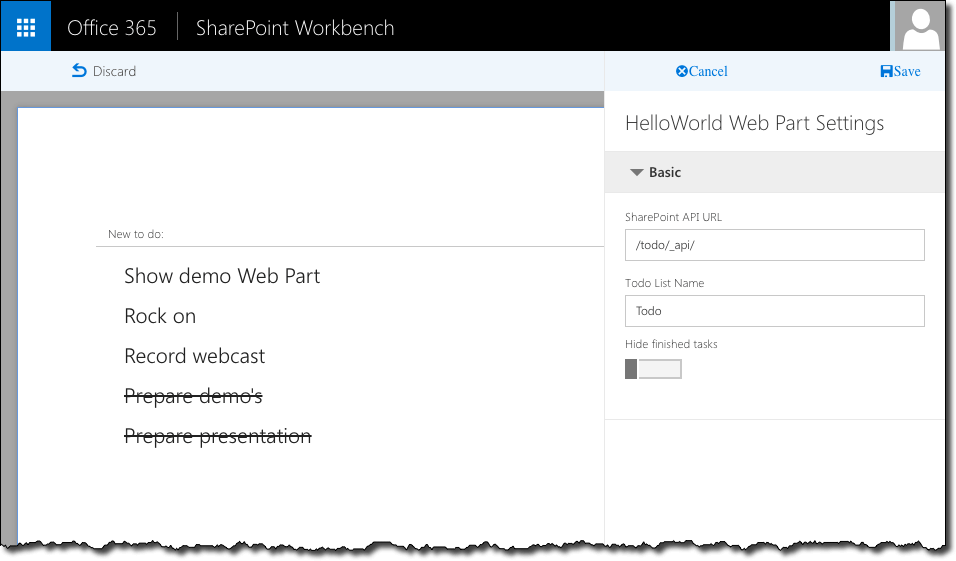
We divided the migration process into two steps where first we migrated the existing Web Part as-is to the SharePoint Framework. Next, we extended it to use the Web Part API and to be configurable through the Web Part Property Pane.

Although the webcast discusses the migration process of an Angular web part, the same approach applies to solutions built using any other JavaScript framework. If you have built client-side solutions for SharePoint in the past I would strongly recommend that you watch the webcast and see for yourself how flexible the SharePoint Framework is and how easy it will be for you to migrate your existing solutions.
Merken