Using Rencore Script Check you can easily reference external libraries in SharePoint Framework solutions the right way. Additionally, you can ensure, that the CDN they are using is well performing. Here is how it works.
Building solutions on the SharePoint Framework
Recently, Microsoft released the SharePoint Framework to general availability – a new development model for building SharePoint customizations. Using the SharePoint Framework developers can build rich solutions that work across all devices.
Comparing to other SharePoint development models available to date, the SharePoint Framework focuses on client-side development. When working with the SharePoint Framework, developers can benefit of many JavaScript libraries available on the Internet to build richer solutions more easily.
Referencing JavaScript libraries in the SharePoint Framework
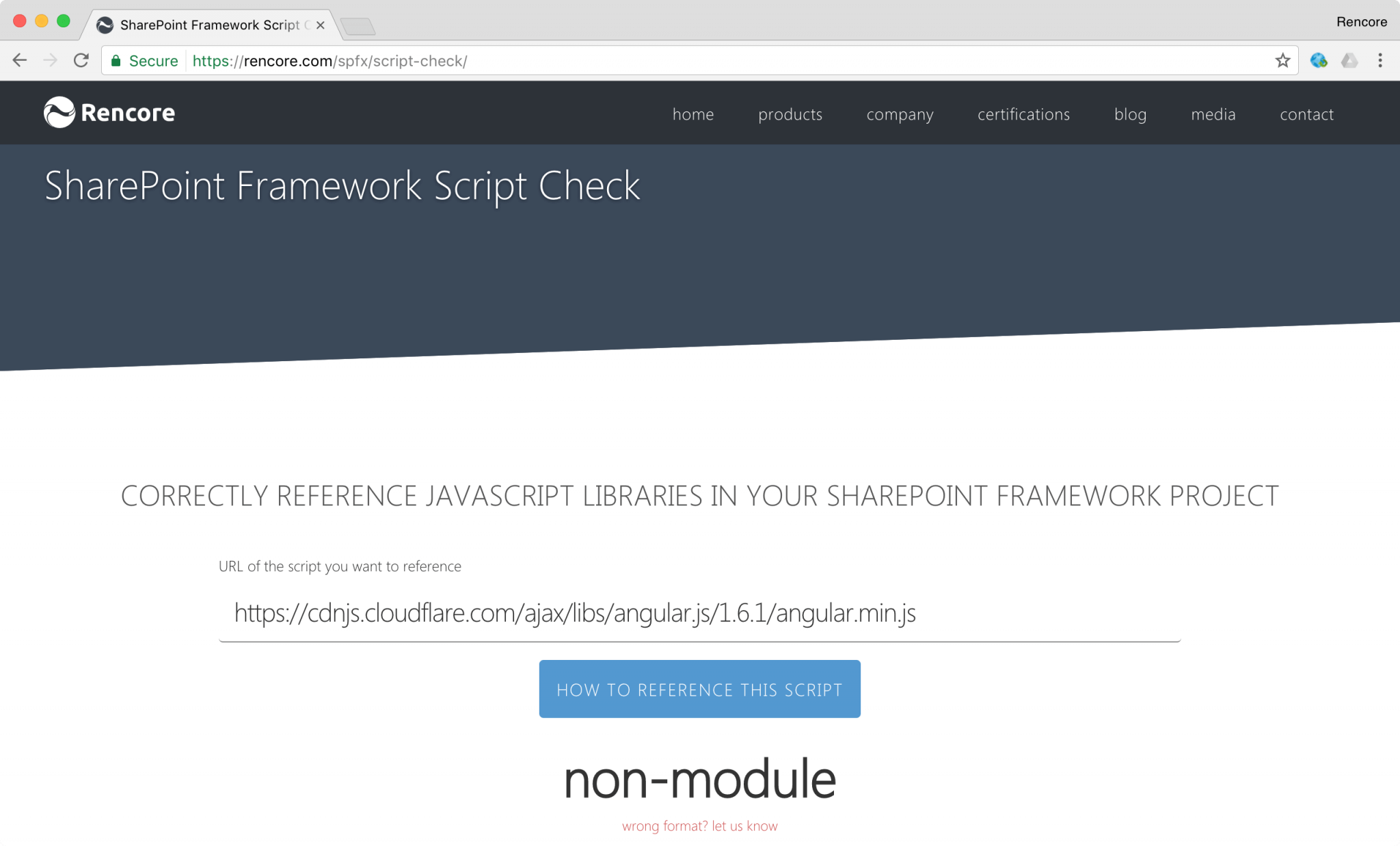
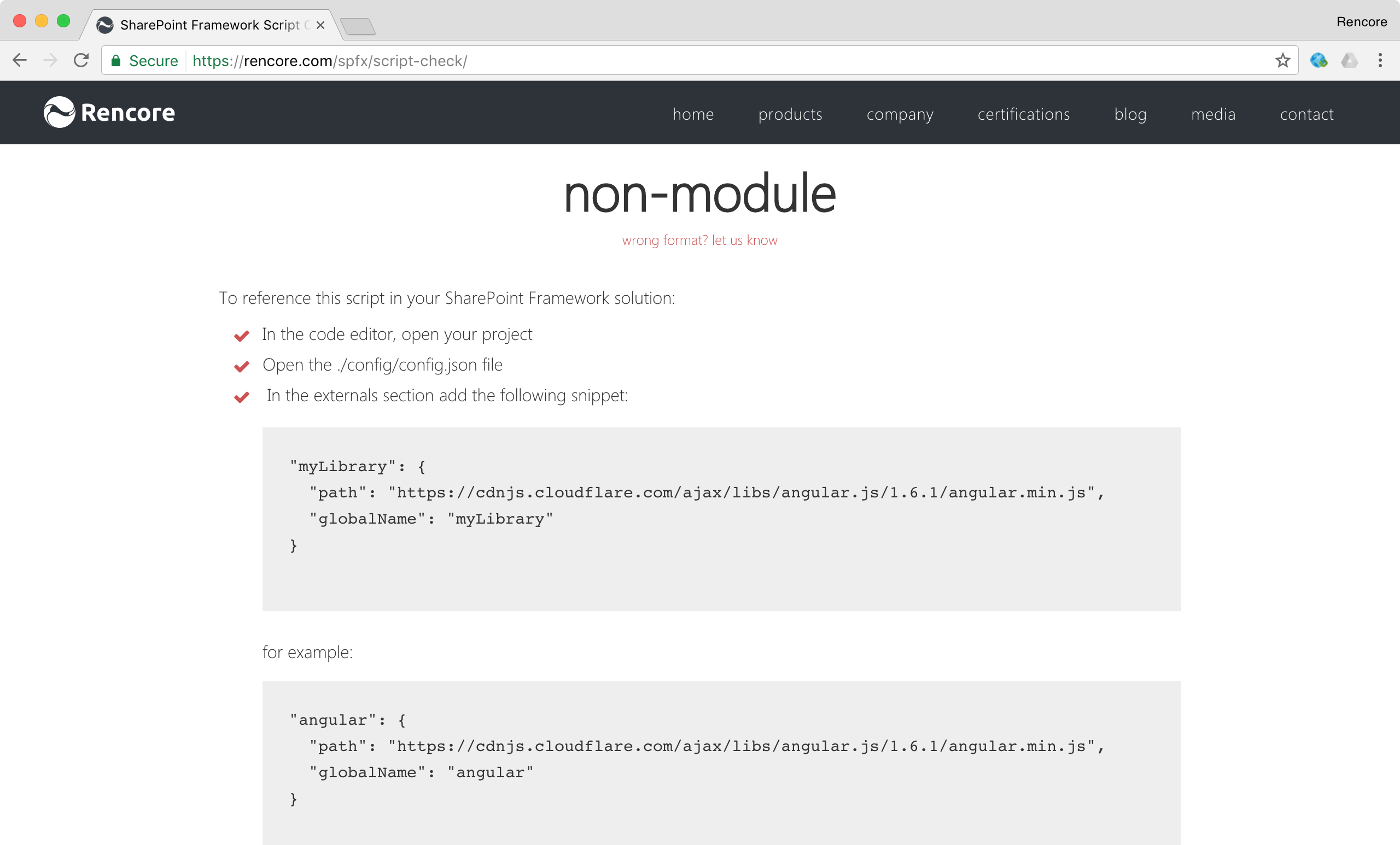
Rencore Script Check not only detects the format of the library you want to reference but also provides you with instructions and a sample code snippet to use to correctly reference the particular library in your project.
There is one more thing.
How good is the CDN that you’re using actually
At Rencore we want to help our customers be more successful with using SharePoint and Office 365. Using our analysis solutions, our customers reduce risks when customizing SharePoint and Office 365 and ensure that their customizations work optimally to deliver the desired added value.
It is commonly-known, that loading scripts from a CDN can speed up loading your client-side solutions. What many people don’t know, however, is that not every CDN is equal. There are a number of different ways in which a CDN can deliver a JavaScript library and not all of them result in the best performance.
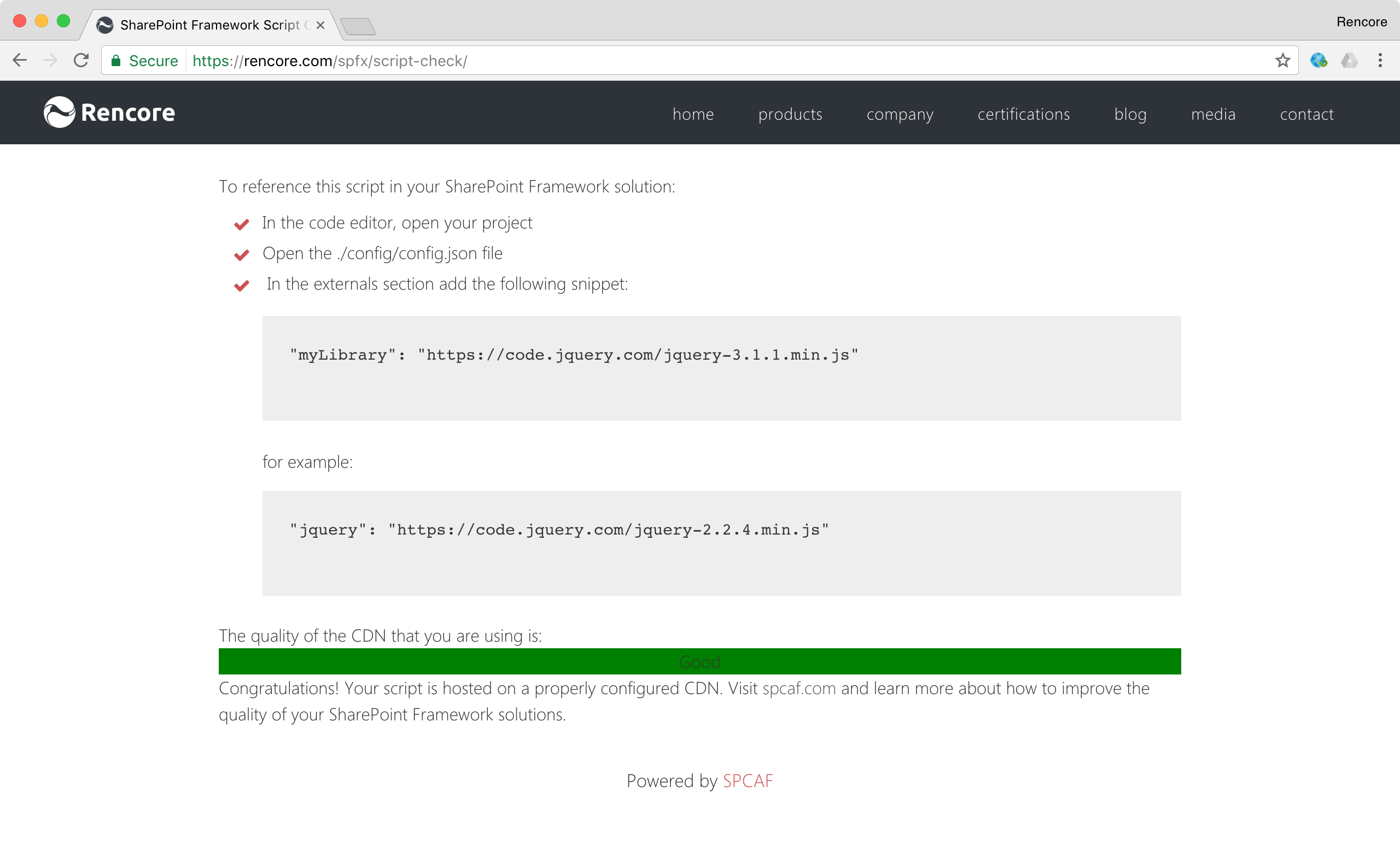
Powered by the SharePoint Customization Analysis Framework (SPCAF), Rencore Script Check analyses how the particular JavaScript library is served and presents you with a score. jQuery for example, is served from a CDN configured for optimal performance.
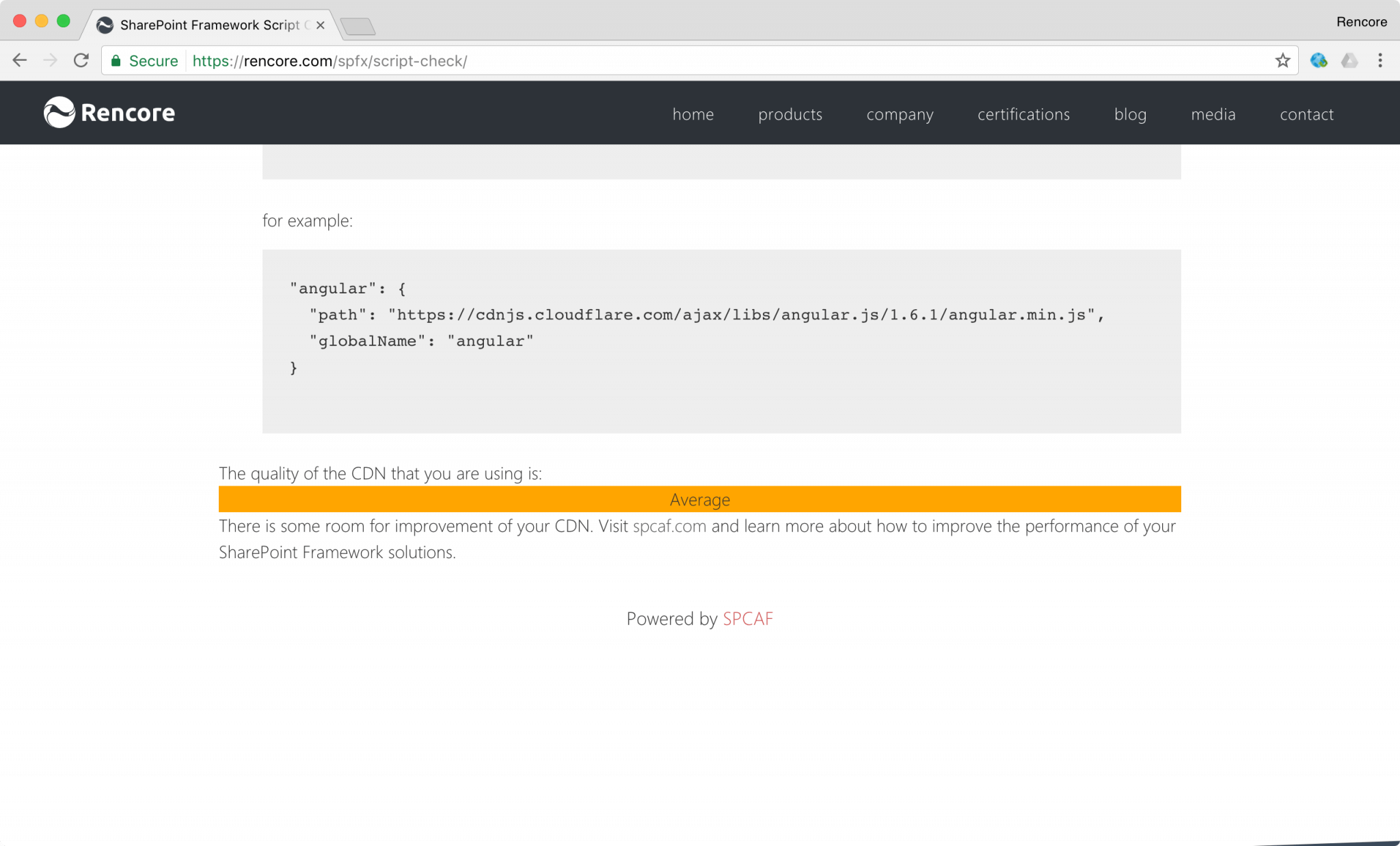
The CloudFlare CDN on the other hand, used in this example to serve Angular, leaves some room for improvement.
Rencore Script Check is free to use and we hope that it will make SharePoint Framework solutions work faster.
Try it now here:
If you would like to know more about the different criteria we use to analyze SharePoint customizations, go to rencore.com/spfx and try SPCAF.
Also don’t forget to register for the free webinar with Waldek Mastykarz and Andrew Connell:
“Building Client-Side Web Parts with the SharePoint Framework” on 2017-03-23,11:00 AM (EST) / 4:00 PM (CET)