This is part three of a mini blog series on a recently designed OfficeDev PnP Code Sample with a focus on Microsoft Graph and JavaScript by our Waldek Mastykarz and Stefan Bauer. You can find part one, a post by guest blogger by Stefan Bauer, here, and part two by Waldek, here.
Recently Stefan Bauer and I built a sample Angular application showing how you can leverage the People API from the Microsoft Graph. In the latest Office Dev PnP webcast, we talk about how we designed and developed it.
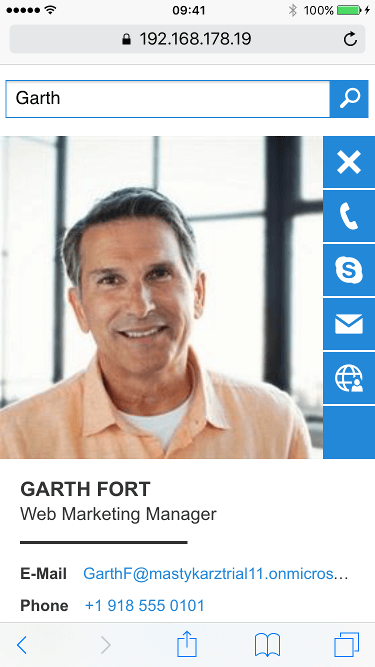
Find relevant contacts easily on your mobile phone with Quick Contacts in Microsoft Graph
In our work, we communicate with many different people. But how do you easily find their contact information, specifically when you are on the go? Microsoft Graph offers us powerful APIs to get insights and information stored in the Microsoft cloud. One of such APIs is the People API that you can use to retrieve your recent contacts.
Recently fellow-MVP Stefan Bauer and I built a sample Angular application showing how you can leverage Microsoft Graph APIs in powerful productivity solutions.

In the latest Office Dev PnP webcast Stefan, Vesa and I talk about how we approached the design and development of the sample application and which choices we made and why. The webcast gives insight in how Stefan and I think about building productivity solutions on the Microsoft platform and which tools we use in our daily work.
If you are developing on the Office platform I would highly recommend you watch the webcast. Also, don’t hesitate to reach out to either one of us if you have any questions around Microsoft Graph or feedback around the format.
For more details on the development process of the code sample, read on in Waldek’s earlier blog post on that topic.
You can take a deeper look into the development of the user interface and user experience in a recent blog post by Stefan Bauer.
This blog post was originally published on Waldek’s blog at blog.mastykarz.nl


