This is part 3 of our series looking at the insights from our State of SharePoint and Office 365 Development survey. Part 1 looked at the profile of respondents, Part 2 at SharePoint in the Workplace. We also had the chance to do two exclusive interviews for the report, one of which, The State of SharePoint and Office 365 Development: an interview with Jeremy Thake of Microsoft, we already summarized for you. The detailed report on the full results, along with our exclusive analysis, is right around the corner and will be available for download from SPCAF.com.
SharePoint is a little like a top quality suit. Yes, if you buy it off the rack it will look good – it’s made from great materials and it’ll have a long life. Nonetheless, if you take it to the tailors and get it measured to your exact size and fit, it’ll be ten times as comfortable and will look even sharper.
SharePoint is just the same. It is in many ways a one size fits all that can help any organization carry out basic functions. However, to get it to really work for you, SharePoint can (and should) be customized. On its own, the environment may be fine, but to get it to fit with your organization’s needs, it will normally need a lot of customizations in order to fit around your colleagues’ activities. We’ve written about SharePoint customization before and looked at the options for doing so with each new iteration.
When we launched our survey on the state of SharePoint and Office 365 development, one area we were very keen to learn about was how developers are customizing SharePoint and Office 365 today. Since SharePoint 2013, there’s been some concern among the community that Microsoft were trying to limit the possibilities for extending SharePoint, and this seemed to be confirmed with the release of Office 365. Now, while it wouldn’t be completely fair to say Microsoft want to stop people from customizing SharePoint, it isn’t as straightforward as it used to be.
We therefore wanted to find out how developers today are customizing these tools. We are currently analyzing our database of over 1,000 respondents and when we release our final report, we’ll look at customization (and other exciting trends) in more depth. The following data summarizes our immediate findings.
How, why, when and what for? Customizing SharePoint and Office 365
The aim of our survey was to find out what the ‘reality’ of SharePoint and Office 365 development is ’on the ground’. We wanted to look beyond hype and opinions – as well as the official message from Microsoft – and find out how companies are actually customizing these platforms.
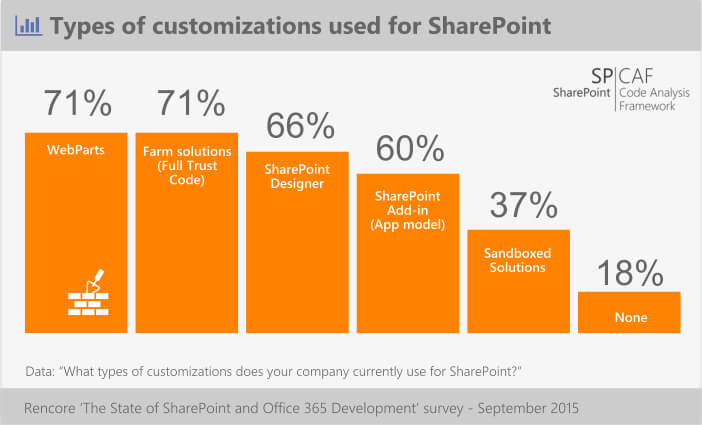
What types of customizations does your company currently use for SharePoint?
[bctt tweet=”.@rencoreab survey 2015: 60% use the SharePoint Add-in (App Model) for customizations in SharePoint”]
This question used a multiple choice answer and this is reflected in the results. what it shows is that there is no ‘uniform’ method of customizing SharePoint. Most companies use a range of different techniques depending on what is appropriate to the particular project in hand.
We now know what types of customizations people are making. So let’s take a deep dive into the distribution of the many JS Frameworks available for client side dev.
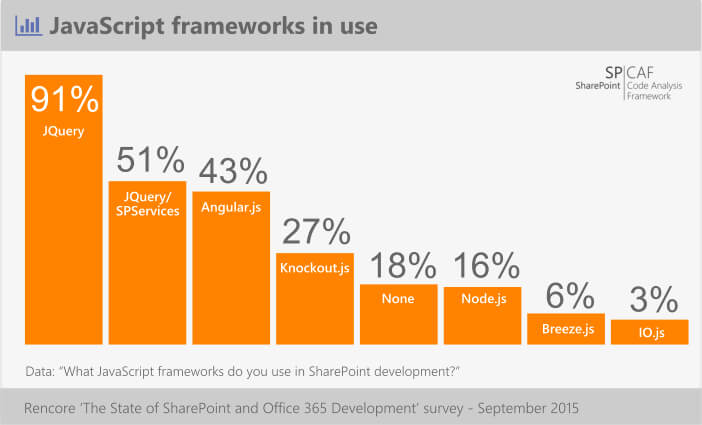
What JavaScript frameworks do you use in SharePoint development?
[bctt tweet=”.@rencoreab survey 2015: 91% use the #JQuery JavaScript framework in #SharePoint dev.”]
Now, it’s not so surprising that JQuery is, by far and away, the most popular tool for front end development. Nonetheless, it is interesting to see that developers don’t just stick to one framework, indicating that as great as JQuery is, they are also finding a need for other tools like Angular.js and Knockout.js.
Also very interesting is the popularity of Marc Anderson’s SPServices open-source library. Marc is currently writing a blog series on how to move from SPServices to REST which is definitely worth a read!
18% of developers were not using any JavaScript framework at all. So who are these people?
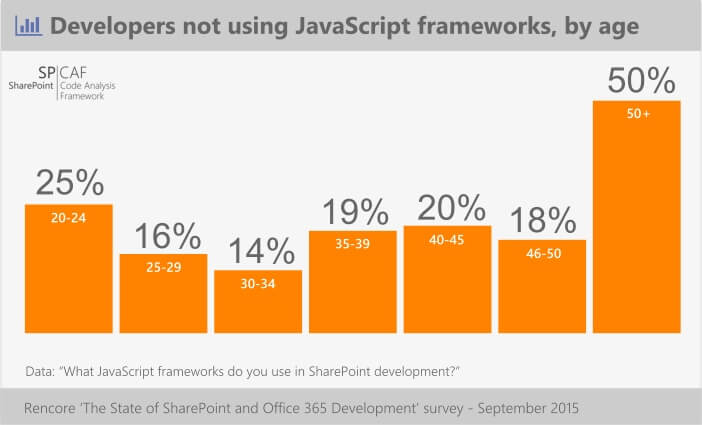
Developers who do not use JavaScript frameworks – by age
[bctt tweet=”.@rencoreab survey 2015: 50% of JavaScript users are under the age of 45″]
What’s interesting here is that, by and large, the younger a developer, the more likely they are to use JavaScript. It would be interesting to find out why developers aged 50+ are less likely to use any JavaScript framework.
Having written their code, a good developer should check it for bugs, and the following graph shows the variety of tools that are used for this end.
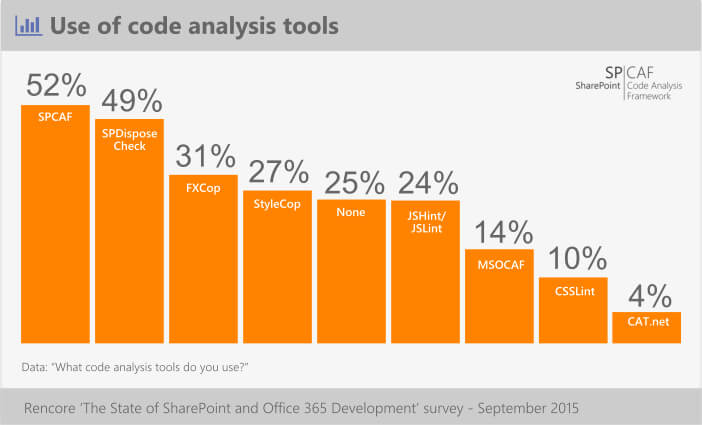
What code analysis tools do you use?
[bctt tweet=”.@rencoreab survey 2015: #SPCAF tops list of most popular code analysis tools for SharePoint”]
There are a lot of tools out there for ensuring that your code is correct, and we’re pleased to see a lot of you are using SPCAF! I’ve written a while ago about the risks of SPDisposeCheck – and we are really concerned about how high the number is. It can result in serious memory leaks, so I’d highly recommend that 49% of developers who still use it to look for a different option – be it SPCAF or an alternative. Either way, SPDisposeCheck should not be used with SharePoint 2010 and cannot be used with SharePoint 2013 at all anymore due to lack of compatibility!
Tailor made
The best thing about SharePoint is just how customizable it is. As we dig down into our survey results we’re discovering some interesting trends in how teams are extending the platform. Some were predictable, others are more surprising – make sure you read the final report to get our final insights. And make sure to check back and read the next post in this series – we’re putting together an infographic so as to better illustrate the myriad ways developers are customizing SharePoint and Office 365.
So stay tuned and treat yourself to a copy of the full report available for download in a couple of days on this very blog!
Merken